本文介绍了SASS的常用语法,平常使用的时候忘记的话可以来这里快速查看语法。
SASS常用语法
目录
我们知道,CSS不是一种编程语言,它没有变量、函数、条件语句、循环语句等,因此,我们在编写CSS的时候,只能一句一句地描述,写多的话会觉得很麻烦。
后来,有人为CSS加入了编程元素,这被叫做“CSS于处理器”。它的基本思想是:用一种专门的编程语言,进行网页样式的设计,然后再编译成CSS文件。
目前常用的CSS于处理器有3种:SASS、LESS和Stylus。本篇文章主要介绍SASS的常用语法。想要看更系统地学习SASS,请参考官方文档。
一、把SASS文件编译成.css文件
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。后缀名一般是.scss,意思是Sassy CSS。
现在我们打开命令行(cmd,或者git Bash等),切换到SASS文件所在的目录,然后运行下面命令,就可以把.scss文件转化为css代码。(现在假设文件名为test)
sass test.scss
如果想要保存为css文件,就运行下面的代码:
sass test.scss test.css
(这里要注意: 如果编译后出现乱码,记得在原scss文件的开头加上:@charset "UTF-8";)
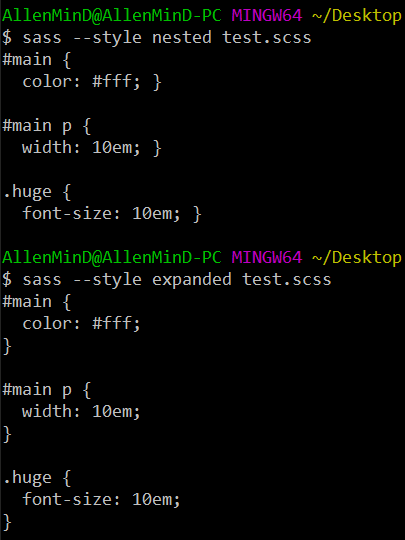
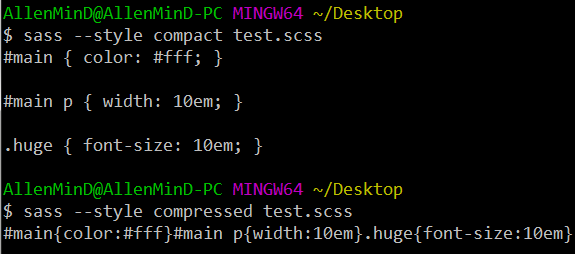
SASS提供4个编译风格的选项:
nested: Nested (嵌套)样式是 Sass 默认的输出格式,能够清晰反映 CSS 与 HTML 的结构关系。选择器与属性等单独占用一行,缩进量与 Sass 文件中一致,每行的缩进量反映了其在嵌套规则内的层数。当阅读大型 CSS 文件时,这种样式可以很容易地分析文件的主要结构。expanded: Expanded 输出更像是手写的样式,选择器、属性等各占用一行,属性根据选择器缩进,而选择器不做任何缩进。compact: Compact 输出方式比起上面两种占用的空间更少,每条 CSS 规则只占一行,包含其下的所有属性。嵌套过的选择器在输出时没有空行,不嵌套的选择器会输出空白行作为分隔符。compressed: Compressed 输出方式删除所有无意义的空格、空白行、以及注释,力求将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式。
4个编译风格的结果分别如下:


在生产环境中,一般使用最后一个选项:
sass --style compressed test.scss test.css
你可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。(冒号前面是scss文件(目录),冒号后为编译后的css文件(目录))
// watch a file sass --watch test.scss:test.css // watch a directory sass --watch app/sass:public/stylesheets
二、SASS基本用法
接下来我们来看看SASS的基本用法:【变量】、【运算】、【嵌套】、【注释】
1、变量
SASS可以使用变量,所有变量以 $ 开头
@charset "UTF-8";
$blue : #1875e7;
div {
color : $blue;
}
编译成css文件:
div {
color: #1875e7; }
如果变量需要写在字符串中(例如镶嵌在css属性名中),就必须写在 #{} 当中。
$side: top;
p {
margin-#{$side}: 10px;
border-#{$side}-left-radius: 3px;
}
编译成CSS文件:
p {
margin-top: 10px;
border-top-left-radius: 3px; }
2、运算
SASS允许在代码中使用算数表达式,也就是说,可以通过运算来得到css中属性的值了。
$var1: 5;
$var2: 10px;
body {
margin: (14px/2);
top: 50px + 100px;
right: $var1 * 10%;
left: $var2 * 5;
}
编译成CSS文件后:
body {
margin: 7px;
top: 150px;
right: 50%; }
3、嵌套
SASS允许选择器嵌套。例如下面的css代码:
div h1 {
color: red;
}
可以写成:
div {
h1 {
color: red;
}
}
属性也是可以嵌套的,例如border-color属性,可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
编译成CSS文件后:
p {
border-color: red; }
在嵌套的代码块内,可以使用 & 来引用父元素,比如a:hover,可以写成:
a {
&:hover {
color: #1875e7;
}
}
编译成CSS文件后:
a:hover {
color: #1875e7; }
上面的 & 就代表着 a。
4、注释
SASS注释有两种风格。
- 标准的CSS注释 / comment / ,会保留到编译后的css文件中。
- 单行注释 //comment ,只会保存在.scss文件中,编译后会被省略。
在 /* 后面加一个感叹号,即 /*! ,表示是“重要注释”。即使是compressed模式编译,也会保留这行注释,通常可以用来声明版权信息。
/*! Copyright by Allenmind */
三、SASS重用代码的方法
接着来说下SASS中,让代码重用的方法。主要也分4部分:【继承】、【Mixin】、【颜色函数】、【插入文件】
1、继承
SASS允许一个选择器,继承另一个选择器。比如:现在有一个选择器.class1:
.class1 {
border 1px solid #ddd;
}
选择器.class2要继承.class1,就要是用 @extend 命令:
.class2 {
@extend .class1;
font-siez: 120%;
}
编译后结果为:
.class1, .class2 {
border: 1px solid #ddd;
}
.class2 {
font-size: 120%;
}
2、Mixin
Mixin有点像C语言的宏,是可以重用的代码块。
使用 @mixin 命令,定义一个代码块:
@mixin iAmLeft {
float: left;
margin-left: 10px;
}
使用 @include 命令,调用这个mixin:
div {
@include iAmLeft;
}
以上两段程序合起来编译成CSS文件后:
div {
float: left;
margin-left: 10px; }
mixin还有一个强大的地方,就是可以指定参数和缺省值:
@mixin iAmLeft($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数(如果不指定参数,将会用定义mixin时参数的默认值,因此,如果在调用mixin(@include)时没有给定参数,在定义mixin时,就一定要给参数指定默认值,不然会报错)
div {
@include iAmLeft(30px);
}
编译成CSS文件后:
div {
float: left;
margin-left: 30px; }
下面再来一个mixin实例,用来生成浏览器前缀:
@mixin rounder($dir1, $dir2, $value) {
border-#{$dir1}-#{$dir2}-radius: $value;
-o-border-#{$dir1}-#{$dir2}-radius: $value;
-moz-border-#{$dir1}-#{$dir2}-radius: $value;
-webkit-border-#{$dir1}-#{$dir2}-radius: $value;
}
#navbar li {
@include rounder(top, left, 5px);
}
编译成CSS文件后:
#navbar li {
border-top-left-radius: 5px;
-o-border-top-left-radius: 5px;
-moz-border-top-left-radius: 5px;
-webkit-border-top-left-radius: 5px; }
3、颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c darken(#cc3, 10%) // #a3a329 grayscale(#cc3) // #808080 complement(#cc3) //#33c
4、插入文件
当需要插入外部文件时,用@import命令:
@import "path/filename.scss";
如果插入的是.css文件,则等同与css的import命令。
@import "foo.css";
四、SASS高级用法
最后来看看SASS的高级用法。主要有:【条件语句】、【循环语句】、【自定义函数】
1、条件语句
@if 可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid #a30d14; }
@if 5 < 3 { border: 2px dotted #555; }
}
编译成CSS文件后:
p {
border: 1px solid #a30d14; }
还配有 @else 命令:
p {
@if 1 + 1 > 2 {
background-color: #000;
} @else {
background-color: #fff;
}
}
编译成CSS文件后:
p {
background-color: #fff; }
2、循环语句
SASS支持for循环,用 @for 命令:
@for $i from 1 to 4 {
.border-#{$i} {
border: #{$i} px;
}
}
编译成CSS文件后:
.border-1 {
border: 1 px; }
.border-2 {
border: 2 px; }
.border-3 {
border: 3 px; }
SASS也支持while循环,用 @while 命令:
$i: 6;
@while $i > 0 {
.item-#{$i} {
width: 2em * $i;
}
$i: $i - 2;
}
编译成CSS文件后:
.item-6 {
width: 12em; }
.item-4 {
width: 8em; }
.item-2 {
width: 4em; }
第三种循环方法是each,用 @each 命令:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}
编译成CSS文件后:
.a {
background-image: url("/image/a.jpg"); }
.b {
background-image: url("/image/b.jpg"); }
.c {
background-image: url("/image/c.jpg"); }
.d {
background-image: url("/image/d.jpg"); }
3、自定义函数
SASS允许自己编写函数,用 @function 命令:
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}
编译成CSS文件后:
#sidebar {
width: 10px; }